1.JSON
1.JSON指的是JavaScript对象表示法,是文本数据交换格式 2.在使用json对象时需要注意:
{ name: "张三", 'age': 32 } // 属性名必须使用双引号[32, 64, 128, 0xFFF] // 不能使用十六进制值{ "name": "张三", "age": undefined } // 不能使用undefined{ "name": "张三", "birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'), "getName": function() { return this.name;} // 不能使用函数和日期对象} 3.JavaScript中关于JSON对象和字符串转换的两个方法: JSON.parse():用于将一个JSON字符串转换成JavaScript对象 JSON.parse('{"name":"Q1mi"}'); JSON.stringify():用于将JavaScript转换成JSON字符串 4.在python中,将其他数据类型转换成字符串使用json.dumps和json.loads() json.dumps转换完的字符串类型的字典中的字符串是由""表示的 import jsondic={ 'name':'jerd','age':18}ret=json.dumps(dic)print(ret,type(ret)) #{ "name": "jerd", "age": 18} 要用json的loads功能处理的字符串类型的字典中的字符串必须由""表示
# dic1="{'name':'jerd','age':18}" #报错dic1='{"name":"jerd","age":18}'ret=json.loads(dic1)print(ret,type(ret)) #{ 'name': 'jerd', 'age': 18} 2.AJAX
1.同步交互和异步交互的概念: 同步交互:客户端发出一个请求,粗腰等待服务器响应结束后,才能发送第二个请求 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求 2.AJAX翻译成中文就是“异步Javascript和XML”,AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新; (这一特点给用户的感受是在不知不觉中完成请求和响应过程) 3.AJAX的优点: AJAX使用JavaScript技术向服务器发送异步请求; AJAX请求无须刷新整个页面; 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高 4.在jQuery中使用AJAX 1.首先要导入 2.绑定事件 $("#b1").on("click",function(){}) 3.在事件中写入要操作的事:$.ajax() 

5.在ajax中,请求时ajax发出的,不是浏览器发出的。服务端回响应后,应有js代码处理 location.href="http://www.baidu.com" 当前所在网址,可通过设置,跳到指定的网址 6.在ajax中使用post时,会有csrf校验,需要设置csrf_token ###方法一: 1.将{ %csrf_token %}写下input标签前面 2.在ajax中取到csrf中input的值 var csrfToken = $("[name='csrfmiddlewaretoken']").val(); 3.加到传输的数据中 data:{"i1":i1,"i2":i2,'csrfmiddlewaretoken':csrfToken} {% csrf_token %}+= $("#b3").on("click",function(){ var i1=$("#i1").val(); var i2=$("#i2").val(); var csrftoken=$("[name='csrfmiddlewaretoken']").val(); {# 往后台提交数据 #} $.ajax( { url:"/ajax_add/", type:"post", data:{ "i1":i1,"i2":i2,"csrfmiddlewaretoken":csrftoken}, success:function(arg){ // 把返回的结果填充到 id是i3的input框中 $("#i3").val(arg); } } ) } ); ##方法二:通过获取返回的cookie中的字符串 放置在请求头中发送。不用写{% csrf_token %} 自定义一个js文件如setupajax.js,写入以下代码。在html中引入js文件 function getCookie(name) { var cookieValue = null; if (document.cookie && document.cookie !== '') { var cookies = document.cookie.split(';'); for (var i = 0; i < cookies.length; i++) { var cookie = jQuery.trim(cookies[i]); // Does this cookie string begin with the name we want? if (cookie.substring(0, name.length + 1) === (name + '=')) { cookieValue = decodeURIComponent(cookie.substring(name.length + 1)); break; } } } return cookieValue;}var csrftoken = getCookie('csrftoken');function csrfSafeMethod(method) { // these HTTP methods do not require CSRF protection return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));}$.ajaxSetup({ beforeSend: function (xhr, settings) { if (!csrfSafeMethod(settings.type) && !this.crossDomain) { xhr.setRequestHeader("X-CSRFToken", csrftoken); } }}); 3.AJXA中的datetype和traditional,contentType,async参数


$("#b1").on("click", function () { $.ajax({ url: "/test/", type: "post", dataType: "json", #不需要手动反序列话数据 var data = JSON.parse(data); traditional: true, #如果不加这个参数,data中[1,2,3]就要序列化"sb":JSON.stringify([1,12,3]) data: { "name": "jerd", "sb":[1,2,3]}, success: function (data) { // 如果后端返回来的数据经过了序列化,需要把数据反序列化成JS中的对象 // var data = JSON.parse(data); if (data.status === 0){ // 这次请求成功 alert(data.data); }else { // 请求出错 alert(data.error); } } }) });import jsondef test(request): if request.method == "POST": name = request.POST.get("name") sb = request.POST.getlist("sb") print(name) print(sb, type(sb)) ret = { "status": 0, "data": [ { "name": "jerd", "age": 18}, { "name": "xiaohei", "age": 28}, ] "status": 1, "error": "用户名已被注册!" } ret_str = json.dumps(ret) return HttpResponse(ret_str) return render(request, "test.html") 用户注册校验


当鼠标移出输入框后,就检验用户名是否可以使用HTML中代码:// 找到 i1 标签,绑定失去焦点的事件 $("#i1").blur(function () { ##在输入框中个输入时就提示 # $("#i1").on("input", function () { // 取到input框的值(dom对象)console.log(this); var $i1Ele = $(this); var name = $i1Ele.val(); // 去掉i1后面的提示语 $i1Ele.next("span").remove // 利用ajax请求偷偷发到后端 $.ajax({ url: "/check_user/", type: "post", data: { "name": name}, datatype: "json", success:function (arg) { // 创建span标签,作为提示语 var spanEle=document.createElement("span"); $(spanEle).css("color","red") 提示语设置为红色 spanEle.innerText=arg; // 把span标签放到i1的后面 $i1Ele.after(spanEle) } }) })views函数def check_user(request): if request.method == "POST": name = request.POST.get("name") # 去数据库中查询用户名是否已经被注册 ret = models.UserInfo.objects.filter(name=name) if ret: # 用户名已经存在 msg = "用户名已被注册!" else: msg = "用户名可用" return HttpResponse(msg)2.不再手动再输入框后面加标签,提前在输入框后面加个标签,值为空
$("#i1").blur(function () { var $i1Ele = $(this); var name = $i1Ele.val(); $("#e1").text(""); // 利用ajax请求偷偷发到后端 $.ajax({ url: "/check_user/", type: "post", data: { "name": name}, datatype: "json", success:function (arg) { // 把span标签放到i1的后面 $("#e1").text(arg).css("color", "red"); } }) })
ajax在全局环境中是异步模式的,async讲的是ajax请求内部的同异步。 分别有true和false。true表示是异步模式,false表示同步模式。
对于同步模式,如果ajax发出请求(send方法调用后),后续还有代码执行,此时如果服务器响应不及时(也就是此时ajax的请求代码还没有全部执行完成),后续的代码不会执行(此时页面出现假死状态,此时也不用考虑代码的执行顺序)。此时就会出现阻塞状态。 对于异步模式,一般多用异步模式。如果ajax执行完send后,后续还有代码需要执行,此时服务器响应不够及时,后续的代码还是会继续执行。不会出现阻塞现象 既然异步比较好,那为什么会有同步这个选项呢。答案是,因为如果ajax执行完send后,后续的代码是有关于响应结果的处理,那如果是异步请求,则如果此时服务器的响应结果还没回来,那么后续有关于响应结果的处理就会出现错误(return null)。此时是一定要用同步的。
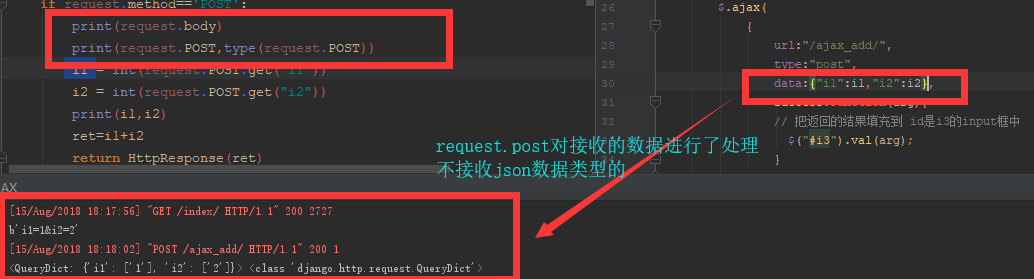
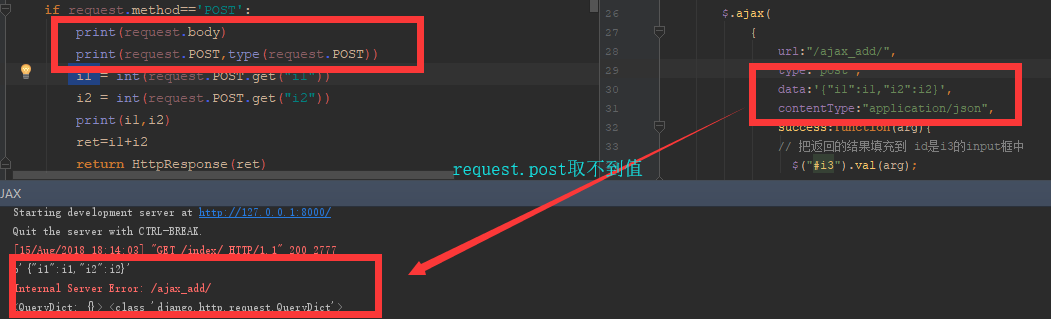
使用contentType和不使用contentType


4.发送请求的方式
1.直接在地址栏输入url回车 GET请求 2.a标签 GET请求 3.form表单 GET/POST请求 4.AJAX GET/POST请求
5.SweetAlert插件 删除提示示例


$(".btn-danger").on("click", function () { swal({ title: "你确定要删除吗?", text: "删除可就找不回来了哦!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "删除", cancelButtonText: "取消", closeOnConfirm: false }, function () { var deleteId = $(this).parent().parent().attr("data_id"); $.ajax({ url: "/delete_book/", type: "post", data: { "id": deleteId}, success: function (data) { if (data.status === 1) { swal("删除成功!", "你可以准备跑路了!", "success"); } else { swal("删除失败", "你可以再尝试一下!", "error") } } }) });})使用birthday=models.DateField(auto_now_add=True),如果在SQLite中直接添加数据时间的格式是146575575,如果是通过命令创建显示2018-5-06 ajax示例:


{% csrf_token %}+={#类型为button#} 

from django.shortcuts import render,HttpResponse# Create your views here.def index(request): return render(request,"index.html")def ajax_add(request): # i1 = int(request.GET.get("i1")) # i2 = int(request.GET.get("i2")) ##post请求 i1 = int(request.POST.get("i1")) i2 = int(request.POST.get("i2")) print(i1,i2) ret=i1+i2 return HttpResponse(ret)def test(request): url = "http://p7.yokacdn.com/pic/YOKA_HZP/2018-01-19/U10089P42TS1516351813_11903.jpg" # return HttpResponse(url) # return render(request, "index.html") #不能使用redirect return HttpResponse("http://www.baidu.com") 删除提示


person管理
{ % for person in person_list %} 序号 id name age 生日 操作 { % endfor %} { { forloop.counter }} { { person.id }} { { person.name }} { { person.age }} { { person.birthday|date:'Y-m-d' }}


from ajax_test import modelsdef person(request): ###自己序列化## ret = models.Person.objects.all() person_list = [] for i in ret: person_list.append({ "name": i.name, "age": i.age,"birthday":i.birthday}) import json s = json.dumps(person_list) ##使用django模块序列化## # from django.core import serializers # s = serializers.serialize("json", ret) # return HttpResponse(s) return HttpResponse(s)####删除提示示例##def person_list(request): ret = models.Person_list.objects.all() print(66) print(ret[1].birthday) return render(request,"person_list.html",{ "person_list":ret})def delete_person(request): import time time.sleep(3) id=request.POST.get("id") models.Person_list.objects.filter(id=id).delete() return HttpResponse("1")